Cara Membuat Kolom Komentar Facebook di Blog yang saya tulis ini adalah sekian cara yang telah ada dan dibahas oleh teman-teman blogger tanah air dan mungkin cara yang saya buat ini adalah cara termudah dalam membuat kolom komentar facebook di blog. Kenapa saya bilang mudah? Karena hanya sedikit kode-kode yang perlu ditambahkan kedalam halaman pengeditan template blog anda. Cara membuat kolom komentar Facebook di blog ini telah saya terapkan kedalam blog saya sendiri tapi bukan di blog ini karena sudah banyak kode-kode yang telah saya pasang untuk blog ini.

Sebelum melanjutkan pembahasan mengenai cara membuat kolom komentar Facebook di blog ini, sedikit perlu saya jelaskan manfaat adanya kolom komentar Facebook di blog yaitu akan meningkatkan jumlah pengunjung blog anda melalui Facebook. Kok bisa? Karena setiap anda berkomentar maka komentar anda akan tampil di halaman beranda (biasanya ada di sidebar sebelah kanan Facebook) facebookers yang lain dan jika facebookers tersebut membaca update-an komentar anda dan mengkilk tautan komentar tersebut maka secara langsung facebookers tersebut akan diarahkan ke blog anda. Tapi ingat! kolom komentar Facebook di blog ini akan berfungsi maksimal jika yang berkomentar sedang dalam keadaan aktif dengan akun facebooknya atau tidak mencentang Post to Facebook yang ada didalam kolom komentar.
Okey, dan berikut cara membuat kolom komentar Facebook di blog

Sebelum melanjutkan pembahasan mengenai cara membuat kolom komentar Facebook di blog ini, sedikit perlu saya jelaskan manfaat adanya kolom komentar Facebook di blog yaitu akan meningkatkan jumlah pengunjung blog anda melalui Facebook. Kok bisa? Karena setiap anda berkomentar maka komentar anda akan tampil di halaman beranda (biasanya ada di sidebar sebelah kanan Facebook) facebookers yang lain dan jika facebookers tersebut membaca update-an komentar anda dan mengkilk tautan komentar tersebut maka secara langsung facebookers tersebut akan diarahkan ke blog anda. Tapi ingat! kolom komentar Facebook di blog ini akan berfungsi maksimal jika yang berkomentar sedang dalam keadaan aktif dengan akun facebooknya atau tidak mencentang Post to Facebook yang ada didalam kolom komentar.
Okey, dan berikut cara membuat kolom komentar Facebook di blog
- Buatlah sebuah aplikasi yang akan mengintegrasikan blog anda dengan Facebook. Untuk membuatnya, silahkan baca Cara membuat aplikasi Facebook
- Jika sudah selesai membuat aplikasi facebooknya, buka akun blogger anda
- Pilih menu Template >> Edit Html >> centang Expand Template Widget >> tekan tombol Ctrl+F di keyboard
- Cari kode <b:skin><
- Keterangan
- Ganti profil.sriwahyuni dengan nama akun Facebook anda
- Ganti 259054834227698 dengan ID Aplikasi Facebook anda yang telah anda buat
- Cari kode <div class='post-footer-line post-footer-line-3'/> dan tambahkan kode berikut tepat dibawah <div class='post-footer-line post-footer-line-3'/>
<b:if cond='data:blog.pageType == "item"'>
<div class='fb-comments' data-num-posts='10' data-width='550' expr:data-href='data:post.url'/>
</b:if>
- Keterangan
- data-num-posts='10' merupakan jumlah komentar yang tampil. Silahkan anda ganti jika ingin menampilkannya lebih banyak
- data-width='550' merupakan lebar kolom komentar. Silahkan diganti dengan menyesuaikan lebar area postingan blog. Bukan lebar blog
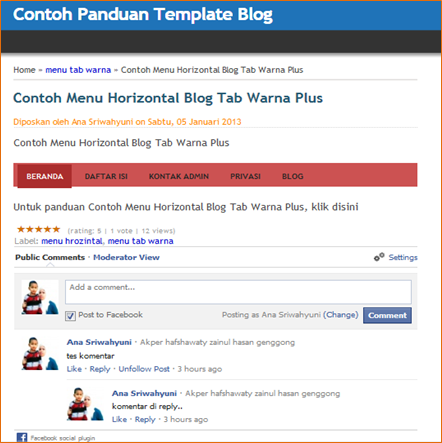
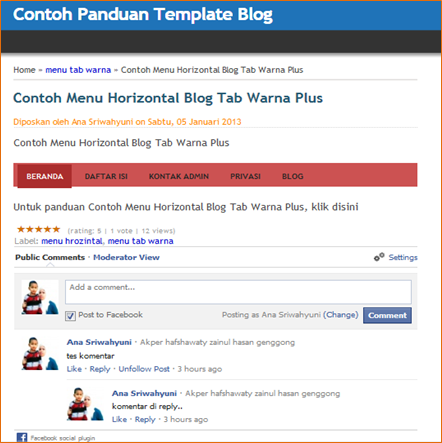
- Selesai dan simpan Template blog anda. Lihat hasilnya di bagian bawah artikel atau diatas kolom komentar Blogspot

 Contact Me
Contact Me